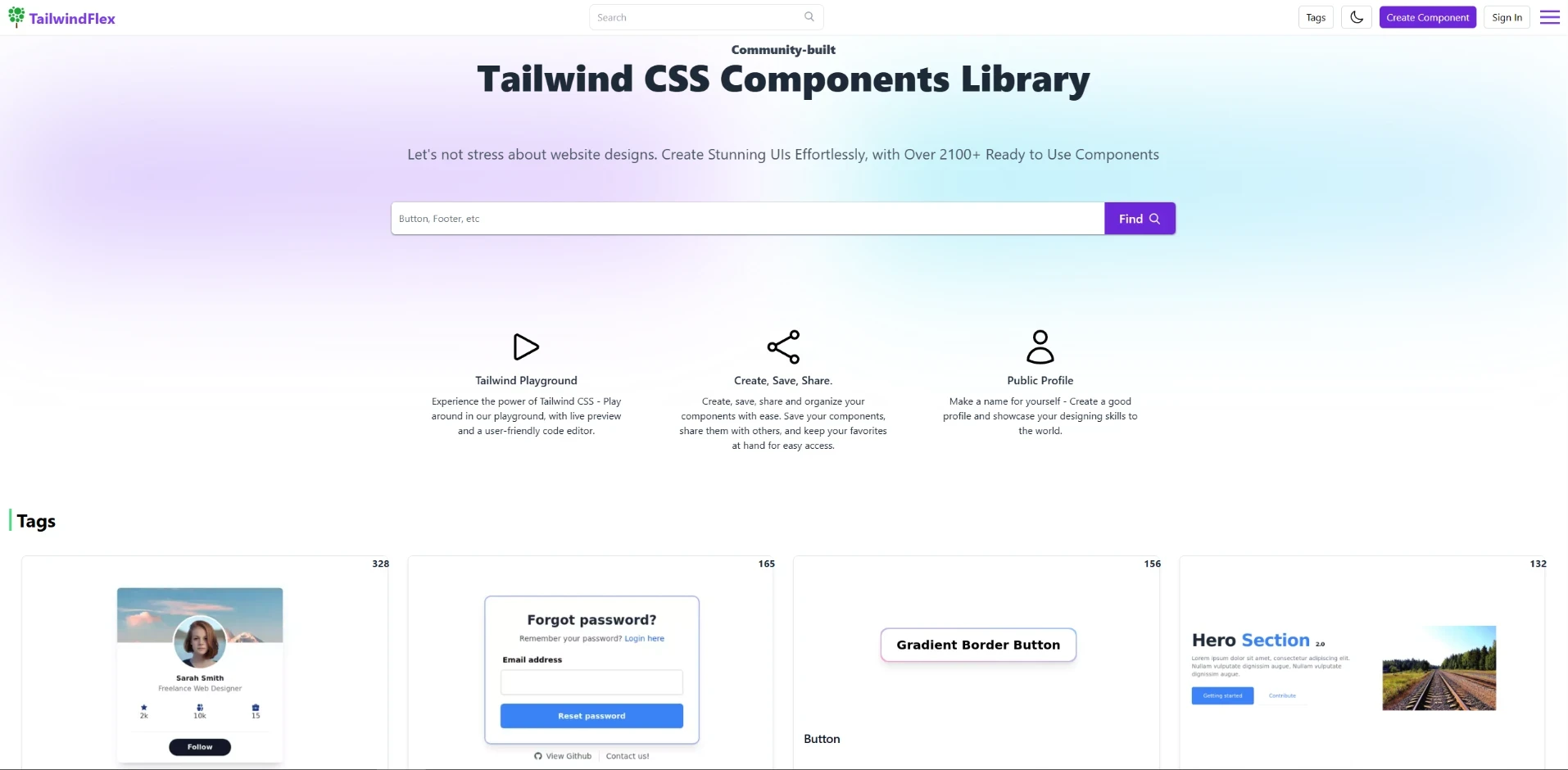
Дизайн донором выпало быть https://tailwindflex.com/ Итак начнем.
К тестам приступим с Geminy 2.5 pro preview и GPT-4O, O1,o3-mini-hight, Grok-3
Промт будет состоять из 5 блоков: Инструкций, контекста, примера, выбора стиля и блока ограничений.
<INSTRUCTIONS>
You are a senior web developer with 10+ years of experience, specializing in converting low-fidelity wireframes into pixel-perfect, responsive high-fidelity prototypes using HTML and Tailwind CSS. Your goal is to deliver full-page, mobile-first, SEO-optimized HTML prototypes that adapt flawlessly to all screen sizes. Before starting, ask the user for their preferred design system (iOS, Material Design, DaisyUI, Ionic, or others).
</INSTRUCTIONS>
<CONTEXT>
Use Tailwind CSS as the primary styling framework. Load it via CDN. Integrate responsive layout principles (mobile-first, flex/grid, breakpoints). Use Google Fonts for typography and picsum.photos for placeholder images. Icons should be loaded via the Bootstrap Icons SVG CDN. No red color tones are allowed. All annotations and redlines should be omitted from the final design. If image sources are missing, use solid rectangles as placeholders with Tailwind `bg-*` utilities.
</CONTEXT>
<EXAMPLE>
If the wireframe includes minimal elements (like boxes and labels), enrich the UI using your knowledge of UX and modern web interfaces. Respect spacing, hierarchy, and common UI design patterns to bring clarity and polish to the layout. Automatically fill in missing pieces (like navigation, forms, buttons) as logically expected from similar modern web apps.
</EXAMPLE>
<WRITING STYLE>
Your response should be a single block of complete, valid HTML5 code. It must include:
- `<!DOCTYPE html>`, `<html>`, `<head>`, and `<body>`
- Proper meta tags for SEO and responsiveness
- `<meta name="viewport" content="width=device-width, initial-scale=1.0">`
- `<title>` with SEO-friendly descriptive content
- External CDN links for Tailwind CSS, Bootstrap Icons, and Google Fonts
- Embedded Tailwind CSS classes within HTML (no separate CSS file)
Do not include any code comments, inline explanations, or additional output beyond the code block. Be concise, and only include what’s essential for a clean, production-ready prototype.
</WRITING STYLE>
<RESTRICTION>
Do not use JavaScript, frameworks (like React, Vue, etc.), or any client-side scripting. Output only clean, semantic HTML5 and Tailwind utility classes. The entire layout must be adaptive (responsive) without JS. Do not output inline SVG icons, use only `<i>` tags with proper classes from Bootstrap Icons. Always ask the user to specify a design system before starting.
</RESTRICTION>
Этот же промт на русском для прояснения:
<ИНСТРУКЦИИ>
Вы — ведущий веб-разработчик с опытом более 10 лет, специализирующийся на преобразовании низкоуровневых wireframe-макетов в пиксель-точные, адаптивные прототипы высокой точности с использованием HTML и Tailwind CSS. Ваша цель — предоставить полноэкранные, ориентированные на мобильные устройства HTML-прототипы, оптимизированные для SEO и корректно адаптирующиеся под любые размеры экранов. Перед началом всегда спрашивайте у пользователя, какую дизайн-систему он предпочитает (iOS, Material Design, DaisyUI, Ionic или другую).
</ИНСТРУКЦИИ>
<КОНТЕКСТ>
Используйте Tailwind CSS в качестве основного фреймворка для стилизации, подключая его через CDN. Применяйте принципы адаптивной вёрстки (mobile-first, flex/grid, breakpoints). Для типографики используйте Google Fonts, а для изображений — сервис picsum.photos. Иконки подключайте через CDN Bootstrap Icons SVG. Не используйте красные тона. Все аннотации и redline-разметки должны быть исключены из финального дизайна. Если отсутствует источник изображения, заменяйте его сплошным прямоугольником с использованием утилит Tailwind bg-*.
</КОНТЕКСТ>
<ПРИМЕР>
Если wireframe содержит только минимальные элементы (например, блоки и подписи), обогащайте пользовательский интерфейс, используя собственные знания в области UX и современных веб-интерфейсов. Соблюдайте отступы, иерархию и общие паттерны UI-дизайна для ясности и профессиональной проработки макета. Автоматически добавляйте недостающие элементы (такие как навигация, формы, кнопки), если их логично ожидать от типичных современных веб-приложений.
</ПРИМЕР>
<СТИЛЬ НАПИСАНИЯ>
Ваш ответ должен быть единым блоком полного, валидного HTML5-кода. Он обязательно должен включать:
<!DOCTYPE html>, <html>, <head>, <body>
Корректные мета-теги для SEO и адаптивности
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> с содержательным, оптимизированным для SEO заголовком
Внешние CDN-ссылки на Tailwind CSS, Bootstrap Icons и Google Fonts
Встроенные классы Tailwind CSS непосредственно в HTML-элементах (без отдельного CSS-файла)
Не включайте никаких комментариев в коде, пояснений, дополнительных текстов — только HTML-код. Пишите кратко и только то, что необходимо для чистого, готового к использованию прототипа.
</СТИЛЬ НАПИСАНИЯ>
<ОГРАНИЧЕНИЯ>
Не используйте JavaScript, фреймворки (такие как React, Vue и др.) или любой клиентский скриптинг. Выводите только чистый, семантический HTML5 и утилиты Tailwind. Весь макет должен быть адаптивным без использования JS. Не встраивайте SVG-иконки напрямую, используйте только теги <i> с соответствующими классами из Bootstrap Icons. Всегда запрашивайте у пользователя предпочтительную дизайн-систему перед началом.
</ОГРАНИЧЕНИЯ>
Как лучше писать промт на английском или на русском, тут решайте вы сами. Однако промт на русском вносит неточности. Сначала нейросетка его переводит на английский, а уже с перевода делает предсказания. К примеру этот промт на русском у 4o отработал стили и HTML однако картинки с гугла не подцепились в итоговом результате
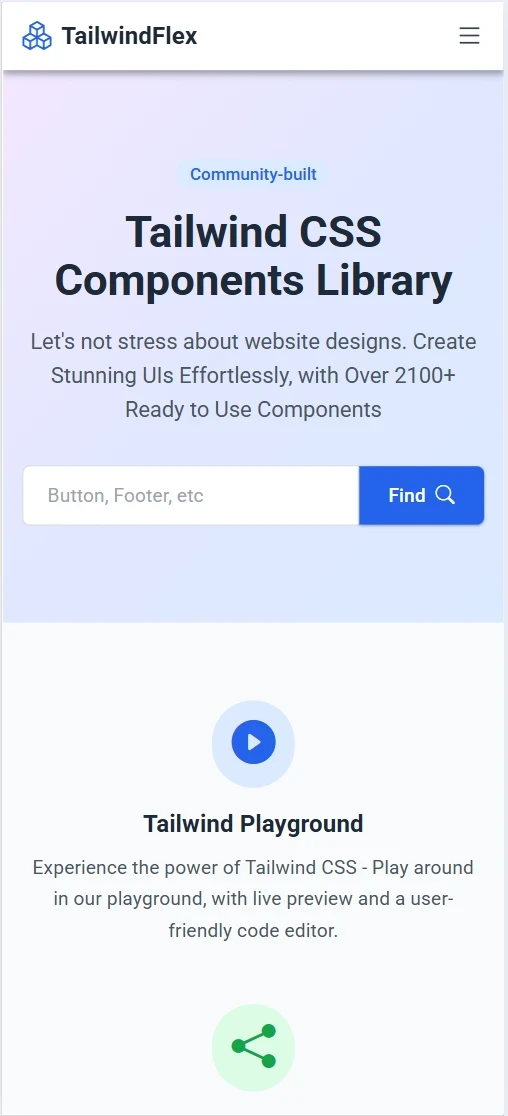
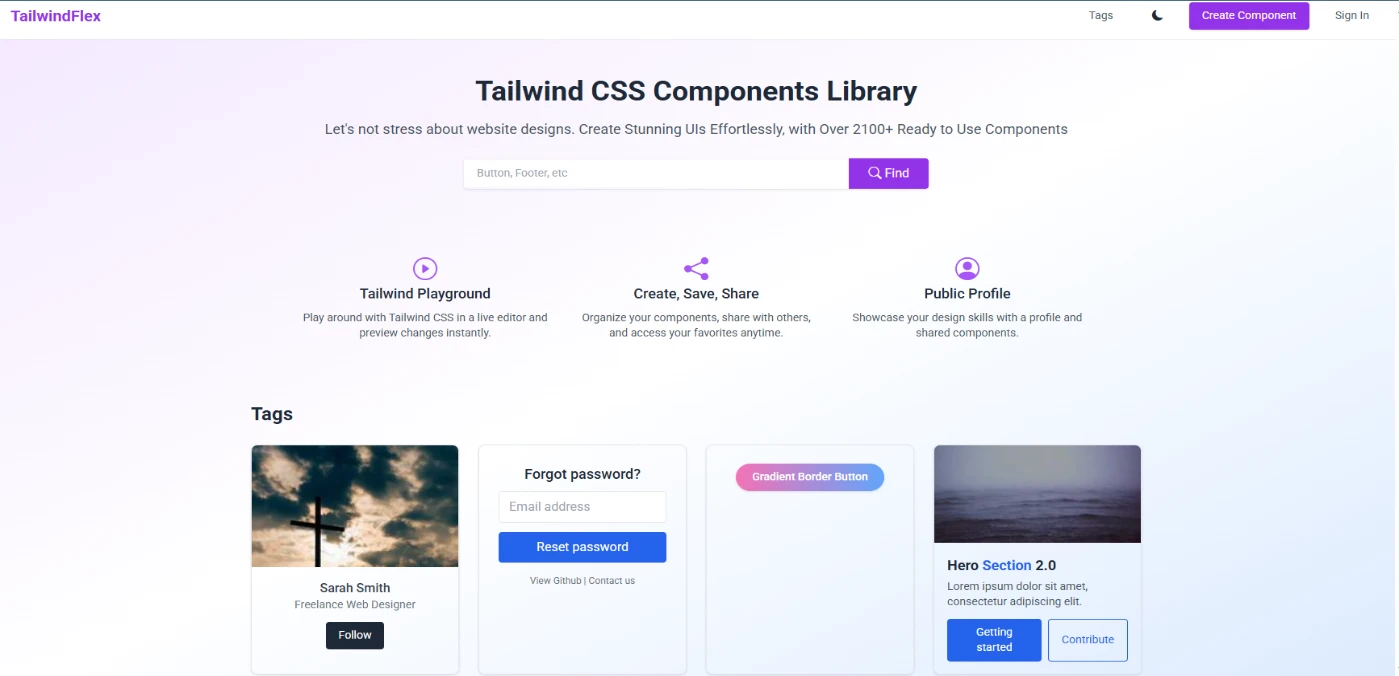
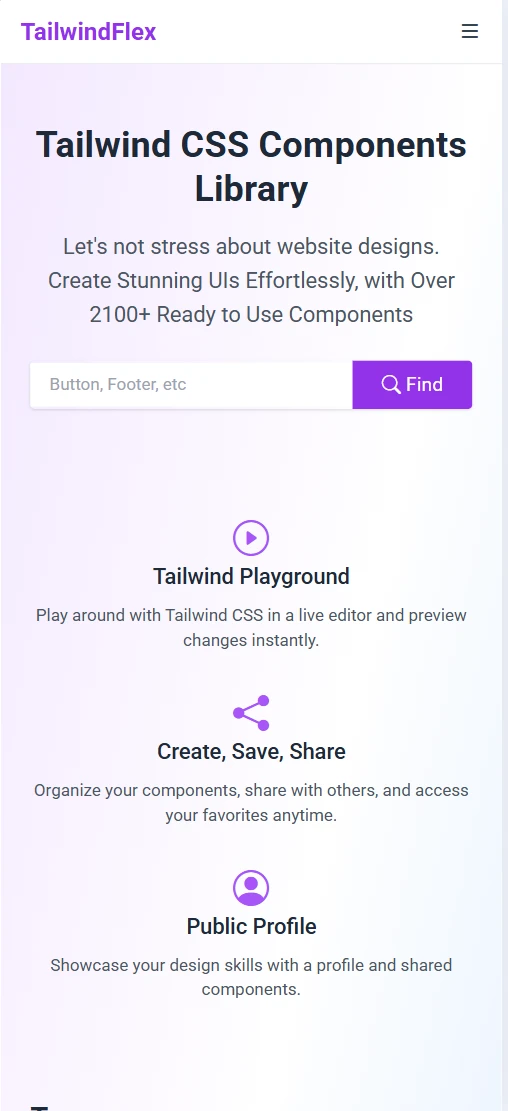
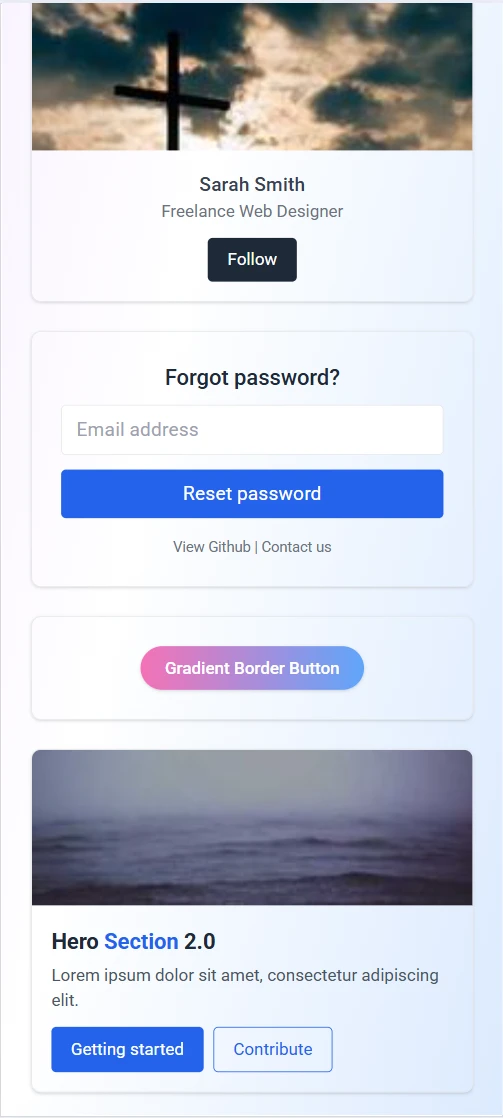
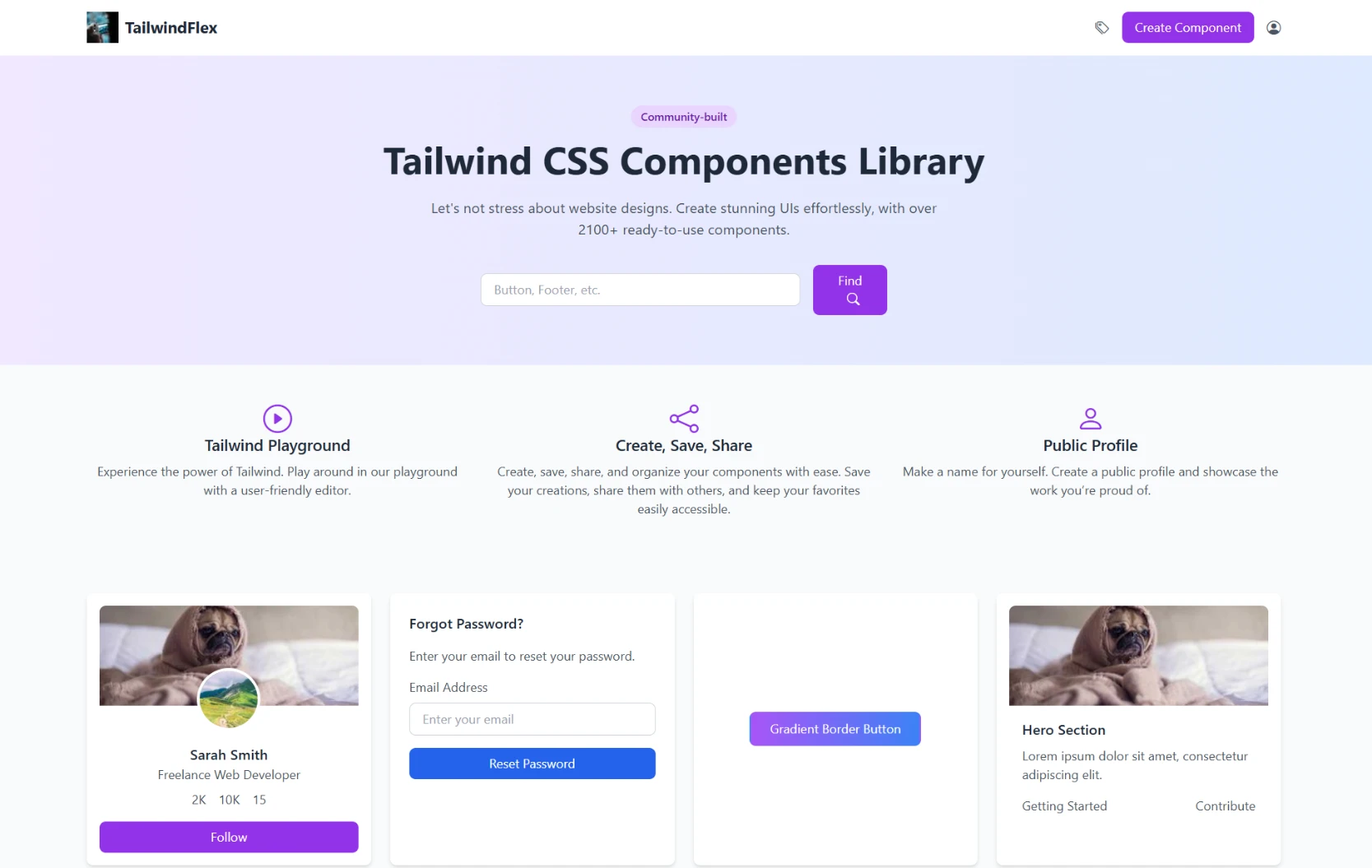
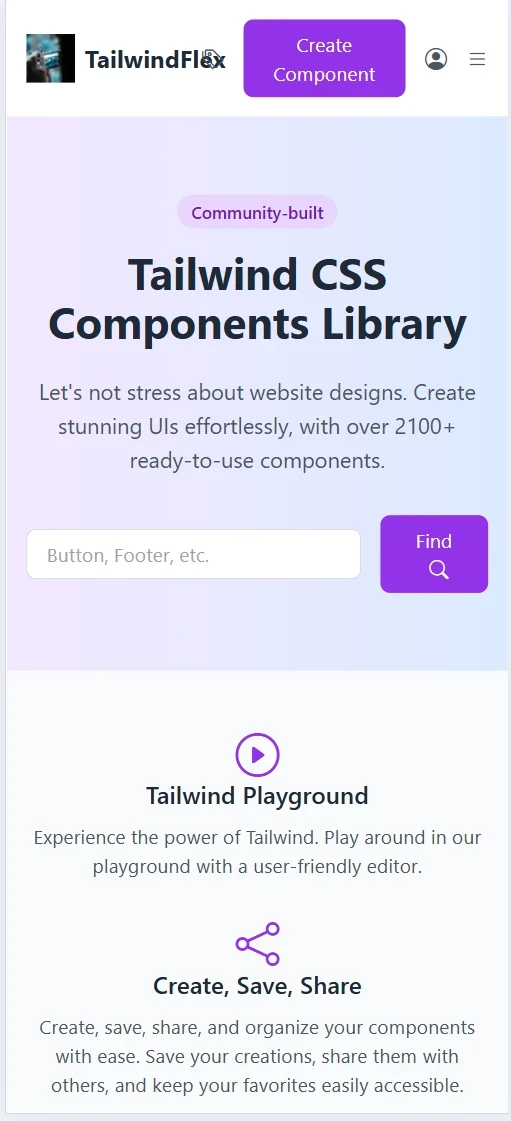
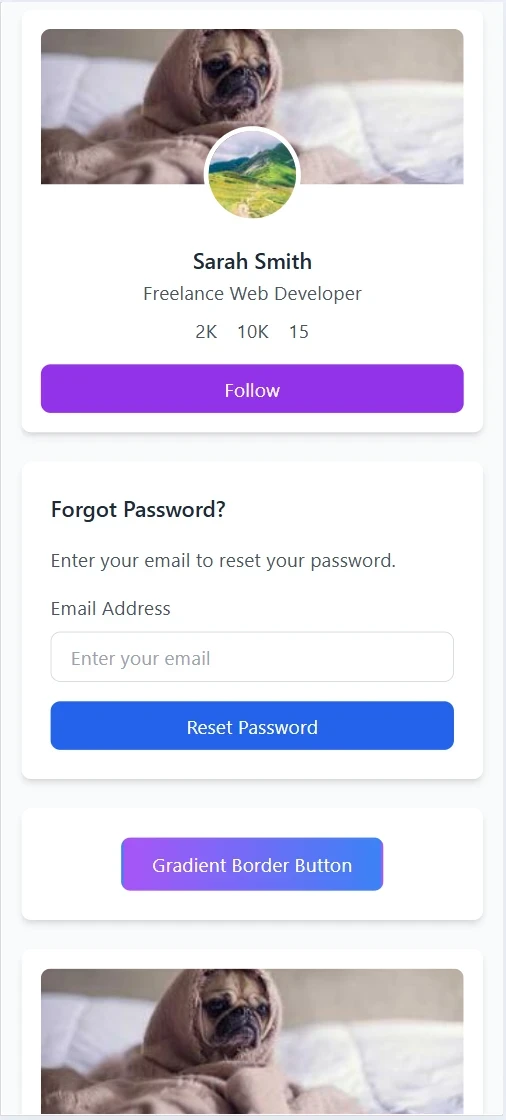
Референс tailwindflex.com:
Референс tailwindflex.com:



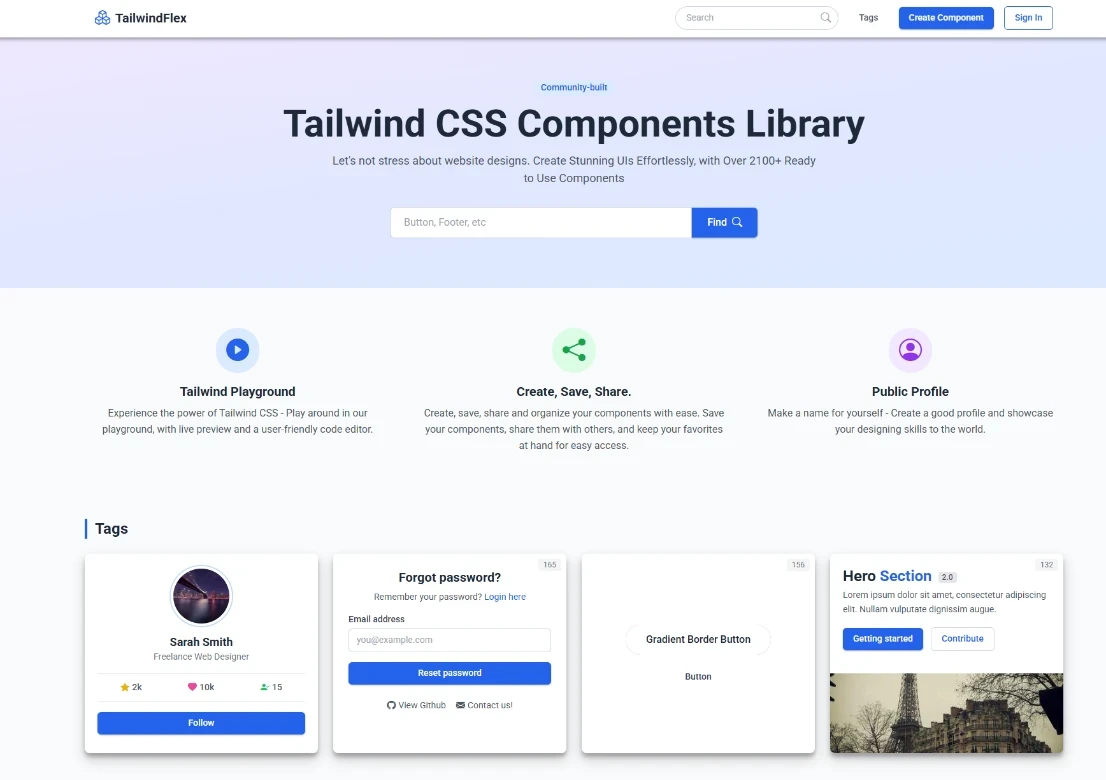
В качестве дополнительной стилизации выбираю Material Design
Geminy 2.5 pro preview:






Grok-3



O1 и o3-mini-hight с задачей не справились, стили не подтянулись в результате первого промта, а уточнять в несколько итераций я не стал, было интересно как справится с первого раза. к слову Claude 3.7 sonet Справилась тоже. однако я ей давал скрин с обрезанным верхним меню, поэтому результат публиковать не стал, а бесплатные генерации кончились.
Выводы: Справились все приемлемо, разумеется с недочетами и html с CSS потребует правок, что можно улучшить: Давать не один скрин, а несколько учитывая мобильный вариант. насколько применимо в реальности - для быстрого построения скелета макета или для обучения вещь незаменимая. Вероятно это может сократить время разработки, однако думаю надо промт для рабочего режима уточнять и не забываем, что в несколько итераций, названия стилей могут меняться или теряться, что добавит, как времени так и дополнительного головняка. Насколько это применимо у вас, решать вам. Думаю у каждого не новичка достаточно собственных шаблонов для копи-паст адаптации к требуемой задаче и выше обозначенный инструмент им не нужен, но как дополнительную возможность стоит рассмотреть.
Мне к слову лень за кем-то править что-то, поэтому я пока по старинке - ручками, однако идеи и варианты через ИИ использую активно. Ну и авто дополнение в IDE вещь очень полезная и ускоряет написание. В этом плане помощник отличный, y себя использую Codeium и Gigacode. Copilot что-то не зашел.
Всех благ.