Если PageSpeed показывает 100 — это ещё не всё
Если вы достигли результата 100 в https://pagespeed.web.dev/, то не спешите радоваться. Есть инструменты, которые разбирают загрузку сайта буквально по косточкам. Один из таких — sitespeed.io. Этот инструмент полезен, если вы хотите понять, как сайт ведёт себя в реальных условиях и какие ресурсы на что влияют.
Что такое sitespeed.io
sitespeed.io — это мощный open-source инструмент, который тестирует скорость и производительность вашего сайта. Он запускается локально или через Docker, анализирует страницу с помощью браузера Chrome, замеряет метрики и выдает подробные HTML-отчёты.
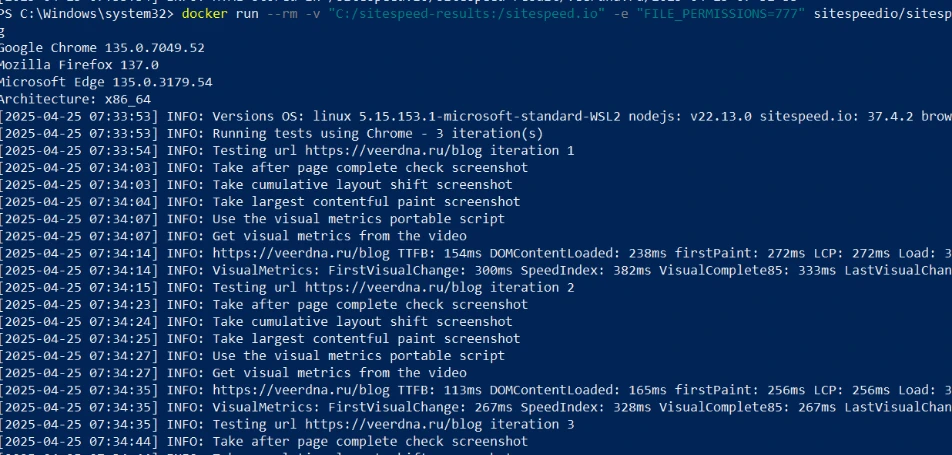
Как я запускал на Windows
Я использовал Docker на Windows, но пришлось вручную создать папку C:/sitespeed-results, потому что Docker не дал доступ к корню диска.
Команда, которую я запускал:
docker run --rm -v "C:/sitespeed-results:/sitespeed.io" -e "FILE_PERMISSIONS=777" sitespeedio/sitespeed.io https://veerdna.ruЧто анализирует sitespeed.io
- First Paint – Первая отрисовка
- First Contentful Paint (FCP) – Первая отрисовка контента
- Largest Contentful Paint (LCP) – Отрисовка самого крупного контента
- Fully Loaded – Полная загрузка страницы
- Total Requests – Всего запросов
- JavaScript Size – Объём JS
- Image Size – Размер изображений
- Coach Score – Общая оценка качества
- Best Practice Score – Соответствие лучшим практикам
- Privacy Score – Оценка приватности
Что показал PageSpeed
25 апреля 2025 года, я проверил сайт veerdna.ru на PageSpeed.
- Производительность – Performance: 100
- Специальные возможности – Accessibility: 75
- Рекомендации – Best Practices: 96
- Поисковая оптимизация – SEO: 100
PageSpeed показал быстрый сайт, но некоторые вещи он не учёл, например:
- Объёмы ресурсов
- Общее количество запросов
- Присутствие сторонних трекеров
- Скорость отклика по каждому домену
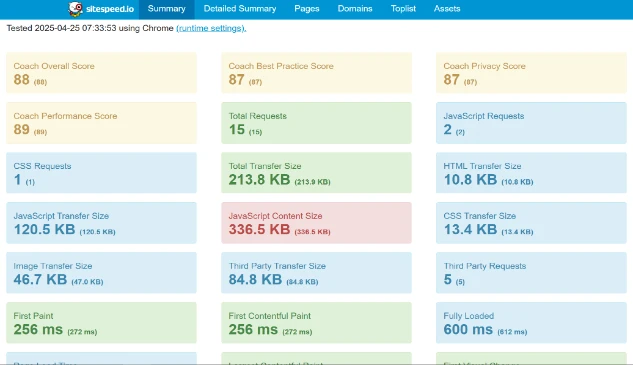
А что показал sitespeed.io
- Coach Overall Score – Общий балл: 88
- Performance Score – Производительность: 89
- Privacy Score – Приватность: 87
- Best Practice Score – Лучшие практики: 87
Подробности:
- Total Requests – Всего запросов: 15
- Third Party Requests – Сторонние запросы: 5
- JavaScript Transfer Size – Размер JS: 120.5 KB
- CSS Transfer Size – Размер CSS: 13.4 KB
- Image Transfer Size – Размер изображений: 46.7 KB
- Total Transfer Size – Всего передано: 213.8 KB
Скорость загрузки:
- First Paint – Первая отрисовка: 256 мс
- First Contentful Paint – Первая отрисовка контента: 256 мс
- Fully Loaded – Полная загрузка: 600 мс
Что можно улучшить по данным от sitespeed.io кратко:
- Оптимизировать объём JavaScript
- Проверить кэширование (некоторые ресурсы не кэшируются)
- Проверить сторонние скрипты — особенно Яндекс Метрику - м.б. грузить локально
- Минимизировать CSS и удалить неиспользуемый
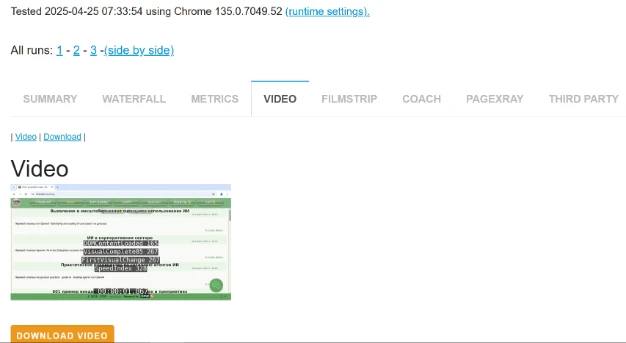
Видеоразбор загрузки сайта — уникальная фича sitespeed.io
Что действительно впечатлило — sitespeed.io записывает видео загрузки страницы. Вы можете посмотреть ролик, как реально рендерится сайт с момента перехода на страницу. Это не просто анимация — это видео, синхронизированное с метриками визуального отображения и субтитрами, когда и что появилось на экране.
Каждый прогон (а их может быть несколько) сохраняется в отдельной папке. Внутри — скриншоты, видеофайл, таблицы и waterfall-графики (водопад загрузки).
Это позволяет не просто "верить метрикам", а увидеть своими глазами, когда отрисовывается логотип, текст, меню и прочие элементы.
Сравнение трёх прогонов — стабильность загрузки
Анализ по дефолту запускается 3 раза на трех браузерах Chrome, FF, Edge:
| Метрика | Прогон 1 | Прогон 2 | Прогон 3 | Медиана |
|---|---|---|---|---|
| First Contentful Paint — Первая отрисовка контента | 272 мс | 256 мс | 204 мс | 256 мс |
| Largest Contentful Paint — Крупнейший контент | 272 мс | 256 мс | 204 мс | 256 мс |
| Speed Index — Индекс скорости | 382 мс | 328 мс | 315 мс | 328 мс |
| Last Visual Change — Последнее изменение на экране | 6.5 сек | 6.467 сек | 6.433 сек | 6.467 сек |
| TTFB — Время до первого байта | 154 мс | 113 мс | 82 мс | 113 мс |
Что это всё значит
Сайт стабильно быстро отрисовывается. До первого контента — меньше 300 мс. Но при этом последнее визуальное изменение (анимация, подгрузка, ленивые блоки) может тянуться до 6.5 секунд. Это видно на видео: первые 0.3 секунды — сразу текст и логотип, но потом что-то продолжает происходить.
Как это выглядит
В отчётах есть вкладка Video и Filmstrip, где можно:
- Скачать mp4-файл
- Покадрово посмотреть, как разворачивается интерфейс
- Синхронизировать это с метриками
Преимущество sitespeed.io — не только в цифрах, но в наглядности. В отличие от Lighthouse и PageSpeed, где ты получаешь сухие оценки, здесь ты видишь, что именно происходит, и можешь отследить:
- Какие элементы грузятся позже всего
- Были ли скачки макета (CLS = 0, отлично)
- Какой элемент был Largest Contentful Paint
- Как сайт ведёт себя на медленном соединении (можно эмулировать)
- Можно проверять мобильные платформы (до этого пока не добрался)
Вывод
PageSpeed и LightHouse показывают хорошие результаты, но дают лишь обзор. sitespeed.io даёт глубокую аналитику: от анализа доменов и размера файлов до советов по производительности и конфиденциальности. Особенно полезно, если хочешь увидеть реальные точки торможения на сайте.
Если серьёзно подходишь к разработке и оптимизации, рекомендую использовать оба инструмента. Но sitespeed.io — как рентген для фронтенда.



Другие статьи по этой теме:
- llms.txt как сделать и для чего
- Скорость сайта и прочие ругательства
- Векторный поиск через метод ближайших соседей
- Что делаем в праздники? Правильно — учимся фронтенду